The Drupal Thickbox Module
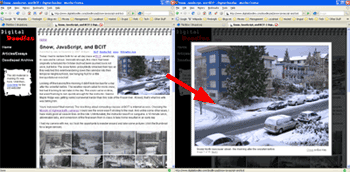
 Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
The Thickbox project page is http://jquery.com/demo/thickbox/. Everything is there on a single page, including implementation instructions for the widgets. It's the single best place to see what Thickbox can do.
The Drupal Thickbox project page is http://drupal.org/project/thickbox. At the time of writing the current module version is V5.x-1.1, implementing Thickbox 3 (the most current is 3.1). In addition to bringing Thickbox to Drupal the module adds Drupal specific integration:
- Special handling for Image module nodes
- Special handling for login links
- Ability to remove Thickbox on specific pages
- Formatters for CCK image fields used in View field (if imagefield module and imagecache module exist)
- Uses Drupal string translation for Thickbox text
Installation of the Thickbox module is very straightforward. Install the module by uncompressing it in your module directory and turn it on. It has a single administration page at Administer >> Site configuration >> Thickbox
jQuery is not installed in Drupal 4.7 but is provided by the Thickbox module. According to the release notes this may lead to a conflict if your site has already implemented jQuery.
Implementing Thickbox is simply a matter of HTML (see the Thickbox demo HTML for full details). As with jQuery widgets in general, Thickbox functionality is activated by adding a CSS class to a HTML tag. For example, if you have an image:
<img src="images/thumbnail.jpg" alt="Single Image"/>the Thickbox feature is implemented by enclosing the image tag in an anchor tag with class="thickbox":
<a href="fullimage.jpg" title="Optional caption for image" class="thickbox">
<img src="thumbnail.jpg" alt="Single Image"/>
</a>Implementing the feature with an anchor tag allows picture viewing even if JavaScript is turned off in the client browser. With JavaScript turned on, Thickbox takes over the link and uses the pop-up box.
The Image module support works like you would expect it to. The Image module automatically creates a Preview and a Thumbnail image when an Image node is created. By default, an Image node displays the Preview image if the Thumbnail image is clicked. When Thickbox is enabled for Image nodes, the Preview image is displayed in Thickbox. The Thickbox gallery feature is used on Image Gallery pages.
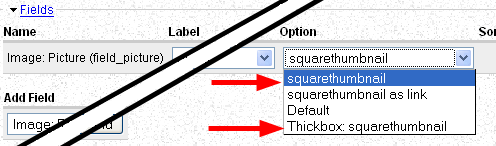
CCK formatter for Views adds an extra display option for an Image field in Views if the imagecache and imagefield modules are installed. imagecache exports a display option for each imagecache preset. For example, if you create an imagecache preset named squarethumbnail, it will be available as a display option for imagefields. Thickbox adds a Thickbox option to each imagecache preset. For the above example of the squarethumbnail preset, a Thickbox: squarethumbnail option also becomes available.

So far I've only used the Thickbox picture display features, and experimented a bit with the other features. The picture display is working as advertised and I'm very happy with the ease of implementation.

Comments
LightBox2
You might also like the close cousin to ThickBox: LightBox2. Both solutions are great, but I think Lightbox2 looks bit cleaner.
Also...
There's another one, jLightbox, although I confess I don't really understand the differences. I use this and it works fine. It also works with Views and imagefield/imagecache.
jlightbox USED to be the only lightbox version that used jquery.
now that the lightbox v2 module uses jquery as well, there really seems no selling point for jlightbox...
note: i'm currently using jlightbox, and there seems to be a caption bug: if you specify a caption for one photo, the same caption is used on all others...
so thinking that lightbox v2 is probably the better route to go since it seems more maintained/popular...
actually, the bug exists in
actually, the bug exists in both modules... just checked... (btw... lightbox v2 has more customization... though the css is a bit outta whack... especially the close button, and padding (border) ; also the whitespace on the info display and close button (footer) is a bit too much... but all easily fixable via css... )
Thanks for the help.
Your article really helped me out. I was stuck trying to get Thickbox to work with CCK fields.
Thanks,
Gavin.
Here is a very nice
Here is a very nice screencast on How to show your images in a thickbox in Drupal using CKeditor
thickbox
The thickbox module sure is handy.