Submitted by Dale on December 10, 2007 - 5:57pm
When more than one person is working on a site there invariably comes a moment when something breaks but nobody changed anything . . . or did they? A version control system catches the file changes, but what about Drupal settings? A new module addressing this issue appeared on the module RSS feed last month so I took a look.
The Journal module (Release 5.x-1.0) is very straightforward. It adds an additional text field named "Journal entry" to all Drupal forms via hook_form_alter.

Submitted by Dale on December 6, 2007 - 6:37pm
 Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
Thickbox is a JavaScript widget built on top of the jQuery library. It displays an image or text in a pop-up window, allowing a user to view the image or text without leaving the original page. This is useful for viewing full-sized pictures by clicking on a thumbnail. It also has a gallery feature for picture groups so the user doesn't have to leave the pop-up box to cycle through a set of full sized pictures.
The Thickbox project page is http://jquery.com/demo/thickbox/. Everything is there on a single page, including implementation instructions for the widgets. It's the single best place to see what Thickbox can do.
The Drupal Thickbox project page is http://drupal.org/project/thickbox. At the time of writing the current module version is V5.x-1.1, implementing Thickbox 3 (the most current is 3.1). In addition to bringing Thickbox to Drupal the module adds Drupal specific integration:
Submitted by Dale on December 3, 2007 - 11:23am
The standard Drupal path is often ugly. Enter the path module, which lets us assign a friendlier alias path. Both the alias and the "real" path, typically called the Drupal path or the internal path, can be used to access the page. Internally Drupal always uses the Drupal path, regardless of which path was used for the original access. For example, if you assign the alias /about to /node/3, it's still /node/3 to Drupal.
The arg function gives us the Drupal path of the current page as component bits. For /node/3, the arg function returns arg(0) = node and arg(1) = 3. Even if the page is accessed via /about, the arg function returns arg(0) = node and arg(1) = 3. To get the Drupal path as a string, you can use $_GET['q'], which would return the string /node/3.
Submitted by Dale on November 22, 2007 - 1:01pm
Greg Knaddison has done a great screen cast of the new features in Drupal 6: New features in Drupal 6. From a little things like sticky table headers as you scroll to big things like the built-in multilingual, there's some cool stuff coming.
Submitted by Dale on October 16, 2007 - 4:44pm
What were the site updates blocked by the re-theming? - Glad you asked!
The page http://www.group42.ca/drupal formerly known as the Drupal Compendium has now been replaced. I was doing it as a straight HTML page, and it was getting tedious. It's now generated using a CCK node type and a View with a Taxonomy vocabulary determining where a specific item winds up. Along the way I changed the name to Drupal Notes, a title more in keeping with the page's humble scope.
Submitted by Dale on October 12, 2007 - 3:30pm
The project didn't start as a new look.....
Submitted by Dale on June 5, 2007 - 3:59pm
Note: This article covers the l function for Drupal 5. While most of the information is still applicable to Drupal 6, the function call has changed. See http://api.drupal.org/api/function/l/6 for the Drupal 6 version of the call.
Why would anchor tags warrant attention? It's just a text string after all. Concatenate a variable or two with some text to create the link and you're done, right? Maybe.
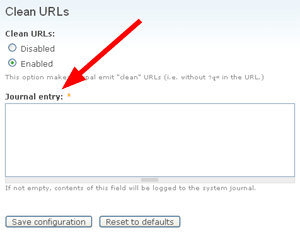
Do you want to move your code between different Drupal installations? If the answer is yes you need to worry about handling the differences between servers, things like whether clean URLs (1) are enabled or the instance is installed in a base directory (2).
Having to test and determine output based on specific conditions sounds like a good candidate for a function. The Drupal programmers who came before you though so as well, thus we have the "l" function.
The l function brings with it other advantages. If the link is Drupal content with a URL path alias the l function will automatically use the path alias, even if it's passed the Drupal "system" URL. If the URL you're specifying happens to be the current page, it automatically adds class="active", which is very handy when using CSS to theme navigation links.
Submitted by Dale on May 16, 2007 - 3:24pm
I come to you as one reformed. I will no longer use foreach loops to build tables. At first, I did not know about theme_table. Then I couldn't be bothered to learn about it. Then, after feedback from people whose opinion I respect, I felt compelled to bite the bullet. I wish I hadn't waited so long.
Overview
As the name suggests, theme_table is a Drupal theming function for creating tables. It takes arrays holding the table data and generates the HTML for displaying the table. At their simplest, the input arrays hold text elements. At their most complex, the arrays hold arrays which hold arrays. The various arrays all hold data appropriate to their location, so this isn't as bad as it sounds.
As with all Drupal functions, there's documentation at api.drupal.org. For the Drupal 5 theme_table function specifically: api.drupal.org/api/5/function/theme_table. There's enough there to get you started, but you still have to think a bit. (Which is to say, I had to. Think a bit, that is.) Thinking should be reserved for the problem at hand, not figuring out Drupal, so here's my "overflowing with examples so you can cut and paste" explanation of theme_table.
Submitted by Dale on April 26, 2007 - 12:28am
Need to know absolutely, positively, and without-a-doubt what theming variables are available to your template? Here's a trick for total visibility.
In my previous post, Take Control of Your PHPTemplate Variables, I described the _phptemplate_variables function in template.php. It's passed a parameter named $vars which is an associative array of all the variables that will be created in the template . . . which is exactly what we're looking for!
Since _phptemplate_variables allows us to create theme variables, we have a simple way to get the $vars data into the template where we can look at it. Just put the following code in your template.php file:
function _phptemplate_variables($hook, $vars) {
return array('vars_data' => $vars);
}
And the following code in your template file:
Submitted by Dale on April 23, 2007 - 8:21am
For your templating pleasure Drupal's PHPTemplate engine makes available a cast of variables, including such favourites as $title, $content, and $node. Modules also contribute: CCK adds CCK specific template variables as well as fields to the node object, and the comments module adds an entry to the $links variable. But what happens when something isn't formatted the way you or your customer wants, or you have a project specific variable you want to add?
Introducing the _phptemplate_variables function!
The _phptemplate_variables function lives in your theme's template.php file and is called by the PHPTemplate engine after the various modules have done their thing, and before PHPTemplate actually renders your node into HTML. _phptemplate_variables provides a single, common location to all .tpl.php files for adding or changing variables.
Pages