Submitted by Dale on June 23, 2010 - 9:57am
 When image-sets are discussed it's usually in the context of a full featured photo gallery, but there's another common use: including a set of images with the content of a node. For example, product images with a product node or a "mini" photo album with an article. The CCK ImageField combined with a jQuery module like Thickbox makes adding image-sets to nodes easy. Here's how.
When image-sets are discussed it's usually in the context of a full featured photo gallery, but there's another common use: including a set of images with the content of a node. For example, product images with a product node or a "mini" photo album with an article. The CCK ImageField combined with a jQuery module like Thickbox makes adding image-sets to nodes easy. Here's how.
Overview
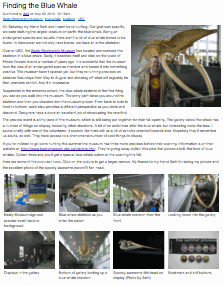
This "recipe" describes how to add a gallery style photo-set to a node. This photo-set stands apart from the node content as a set of thumbnails which can be clicked on to display the full-size version. The Thickbox slide-show feature is also implemented so viewers are able to step through the full-size version of the pictures without exiting the viewer. Although Thickbox is used, this technique should be easily adoptable to different plug-ins.
An example of the technique can be seen here: Finding the Blue Whale
Submitted by Dale on July 27, 2009 - 1:11pm
Drupal RSS functionality is spread out, and so is information on it. After first accumulating mental notes, which turned into a collection of written notes and code snippets, I realized there's a lot to be said on the topic. A single overview covering all things RSS seemed like a useful idea. This is a starting point covering many things RSS. I invite you to leave a comment if you have anything to add, a great reference or blog post, or if I've gotten something wrong.
"Out of the box" RSS
- RSS is configured and controlled at Administration > Content management > RSS Publishing
- The default RSS URL is rss.xml (e.g. www.example.com/rss.xml)
- The default RSS feed selects content using the same selection criteria as the /node path ("/node" is the default front page setting). It contains the content of any node that's both "Published" and "Promoted to front page".
The exact content and number of nodes is determined by the RSS settings.
- There is no provision to theme a node's RSS output in the PHPTemplate theme engine. Your node.tpl.php file is ignored when the feed content is rendered.
- Because of the above point, double check the RSS feed output of any feed containing nodes you've created or modified with CCK.
- Every taxonomy term automatically gets a feed (whether you want it or not)
- The is no provision in the Drupal base installation (core) to publish comments in a RSS feed. A contributed module (RSS Comments or Views) is required. More on this later on.
- The RSS feed will only be published on the front page. More on this later.
Submitted by Dale on February 18, 2009 - 4:11pm
Rene Hache of North Studio presents Taking Logic Out of Your Template Files at Drupal Camp Victoria 2008. In this session Rene discusses template file theming and the separation of presentation and logic. It proved an engaging session with the Q & A lasting almost as long as the original session.
Submitted by Dale on February 3, 2009 - 11:01pm
The addition of preprocessor functions to Drupal 6 makes customizing template variables straightforward and clean (bravo to everyone who made this happen!). Have you ever wondered where the variables come from? It's actually helpful knowing, even if you're a themer with basic PHP knowledge.
Some reasons why:
Submitted by Dale on December 29, 2008 - 6:46pm
Views 2 provides a well structured theming environment allowing presentation control for each element of your view. And in my humble opinion, it rocks!
Those with no past experience with Views 1 will find Views 2 uses standard PHPTemplate theming techniques. All of your experience theming Drupal can be used with Views.
Submitted by Dale on October 12, 2007 - 3:30pm
The project didn't start as a new look.....
Submitted by Dale on June 7, 2007 - 1:20am
This article is an in-depth look at the theme_links function. Two notable uses of theme_links are theming a site's primary navigation links and, as of Drupal 5, the link list appearing in a node (nodelinks) i.e., Read More, Comments.
Changing these lists is a common theming requirement. After reading this article you'll be able to quickly determine if theme_links can handle your changes or if a new formatting function is required. You may also find the theme_links function appropriate for other uses in your theme or module.
Submitted by Dale on May 16, 2007 - 3:24pm
I come to you as one reformed. I will no longer use foreach loops to build tables. At first, I did not know about theme_table. Then I couldn't be bothered to learn about it. Then, after feedback from people whose opinion I respect, I felt compelled to bite the bullet. I wish I hadn't waited so long.
Overview
As the name suggests, theme_table is a Drupal theming function for creating tables. It takes arrays holding the table data and generates the HTML for displaying the table. At their simplest, the input arrays hold text elements. At their most complex, the arrays hold arrays which hold arrays. The various arrays all hold data appropriate to their location, so this isn't as bad as it sounds.
As with all Drupal functions, there's documentation at api.drupal.org. For the Drupal 5 theme_table function specifically: api.drupal.org/api/5/function/theme_table. There's enough there to get you started, but you still have to think a bit. (Which is to say, I had to. Think a bit, that is.) Thinking should be reserved for the problem at hand, not figuring out Drupal, so here's my "overflowing with examples so you can cut and paste" explanation of theme_table.
Submitted by Dale on April 26, 2007 - 12:28am
Need to know absolutely, positively, and without-a-doubt what theming variables are available to your template? Here's a trick for total visibility.
In my previous post, Take Control of Your PHPTemplate Variables, I described the _phptemplate_variables function in template.php. It's passed a parameter named $vars which is an associative array of all the variables that will be created in the template . . . which is exactly what we're looking for!
Since _phptemplate_variables allows us to create theme variables, we have a simple way to get the $vars data into the template where we can look at it. Just put the following code in your template.php file:
function _phptemplate_variables($hook, $vars) {
return array('vars_data' => $vars);
}
And the following code in your template file:
Submitted by Dale on April 23, 2007 - 8:21am
For your templating pleasure Drupal's PHPTemplate engine makes available a cast of variables, including such favourites as $title, $content, and $node. Modules also contribute: CCK adds CCK specific template variables as well as fields to the node object, and the comments module adds an entry to the $links variable. But what happens when something isn't formatted the way you or your customer wants, or you have a project specific variable you want to add?
Introducing the _phptemplate_variables function!
The _phptemplate_variables function lives in your theme's template.php file and is called by the PHPTemplate engine after the various modules have done their thing, and before PHPTemplate actually renders your node into HTML. _phptemplate_variables provides a single, common location to all .tpl.php files for adding or changing variables.
Pages